Использование инструментов визуализации данных в проектном управлении

Данные сами по себе безжизненны и не способны ни на что повлиять, это просто набор сведений о чем-то или о ком-то. Но как только данные наделяются семантикой (смыслом), они могут принести немало пользы. Ведь не зря говорят, кто владеет информацией, тот владеет миром.
Правильная визуализация данных обеспечивает лучшее их понимание, что, в свою очередь, облегчает принятие управленческих и другие решения. Далее рассмотрим использование инструментов визуализации в проектном управлении.
Зачем вообще визуализировать данные?
Одно дело, владеть одинокой цифрой в таблице или огромным массивом чисел – сами по себе они мало что могут отразить, поскольку сильно оторваны от реальности и от контекста. И чем больше таких данных, тем сложнее их понимать и отслеживать.
Но другое дело, когда перед вами конкретный график, диаграмма, тепловая карта и иной графический формат. Визуализация данных позволяет лучше и правильнее понимать контекст и отличия, выявлять всплески, узкие места, оперативнее реагировать на изменения.
Числа приобретают динамический характер – легко можно отследить прогресс или регресс.
Растёт скорость восприятия информации, следовательно, улучшается качество и оперативность принимаемых решений.
Каких принципов стоит придерживаться при визуализации данных в проектах?
Если визуализация оторвана от реальности и показывает абстрактные числа (а также динамику их изменения), она будет бессмысленна.
Как объединить наглядность, смысл и полезность в одном? Мы предлагаем придерживаться следующих принципов:
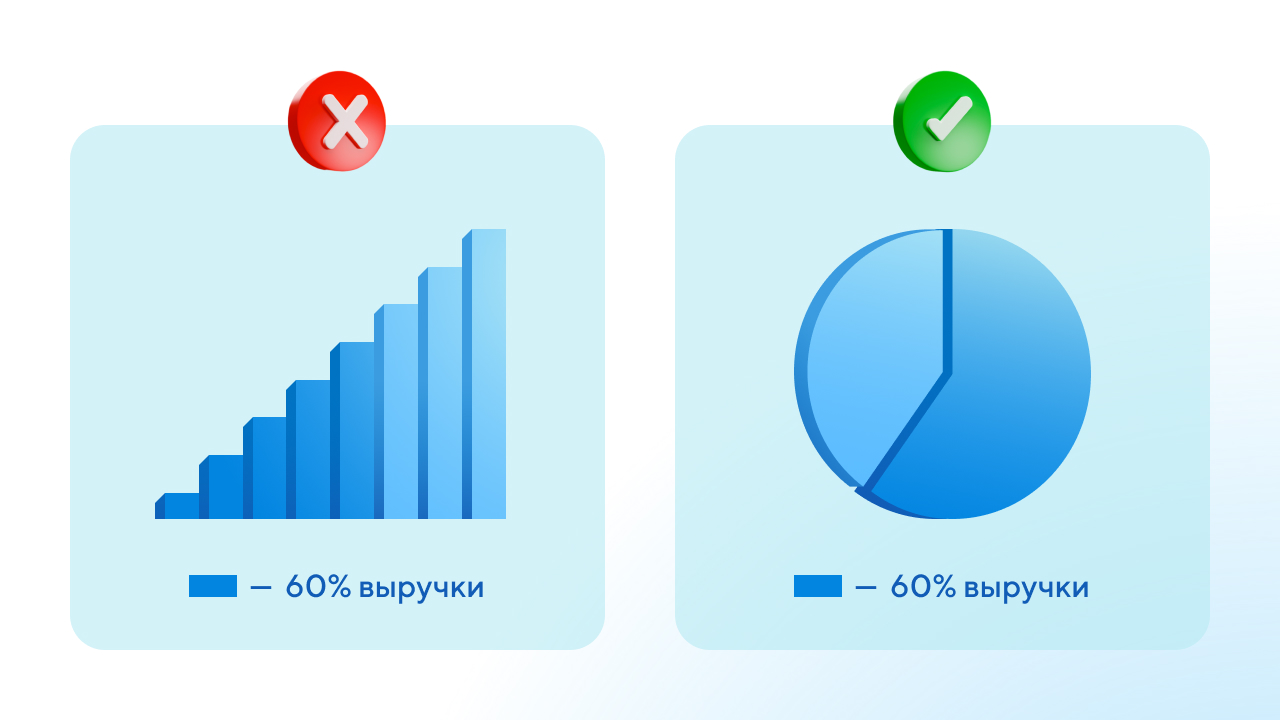
Выбор инструментов и способов визуализации должен опираться на логику. То есть визуализируемые данные должны строго соответствовать цели проекта (они должны раскрывать KPI и другие параметры, требующие контроля). Цифры и графики не должны создаваться ради веселья или красоты. Графики и другие показатели должны иметь логичный порядок (по алфавиту, по времени, по возрастанию, по убыванию, по важности/критичности и т.п.). Тип графического отображения должен соотноситься с типом данных: например, для отображения динамики лучше использовать график, для сравнения результатов до/после — столбчатые или круговые диаграммы. Важно не просто «показать» числа, а наделить их семантикой, поэтому все визуальные значения необходимо пояснять и подписывать.

Визуализация должна быть максимально простой и понятной. Следует помнить, что задача любой визуализации состоит в облегчении понимания и восприятия сложных числовых данных. Поэтому на графиках и в диаграммах должно быть минимум лишних элементов, таких как логотипы, сложные декорации и текстуры. Вместе с тем значения, преобразуемые в графики, должны быть хорошо различимы, они не должны вводить в заблуждение, сливаться между собой по цветам и пр. Не стоит использовать слишком много аббревиатур и сложных нечитаемых надписей. Одна визуализация (график, диаграмма) должна решать одну задачу – отвечать на один конкретный вопрос.

Нужно придерживаться общепринятых норм. Визуализация будет работать ещё быстрее, если выбран правильный формат и цвета. Агрессивные цвета, такие как красный, сиреневый, малиновый, стоит соотносить с негативными явлениями, а например, зелёный и голубой – с позитивным или нейтральными. Если графиков много, желательно привести их к единому цветовому формату и размеру, чтобы информация с них читалась органично.

Основные виды и способы визуализации данных
Профильные аналитики используют более 60 различных способов визуализации. Но наиболее часто применяются следующие инструменты:
Круговые диаграммы (удобны для восприятия частей чего-то целого). Могут быть сплошными, в виде колец или с несколькими уровнями иерархии.

Гистограммы (успешно решают задачи сравнения и отображения точных значений в динамике – с заданным шагом времени).

Столбчатые диаграммы (аналогичны по формату с гистограммами, но имеют большие пробелы между разными опорными значениями – для лучшего их разделения).

Линейные диаграммы (фактически представляют собой ломаные прямые, которые неплохо справляются с отображением динамических значений).

Японские свечи (чаще всего используются для работы в трейдинге – наглядно показывают изменение цен на акции в разрезе торговых периодов).

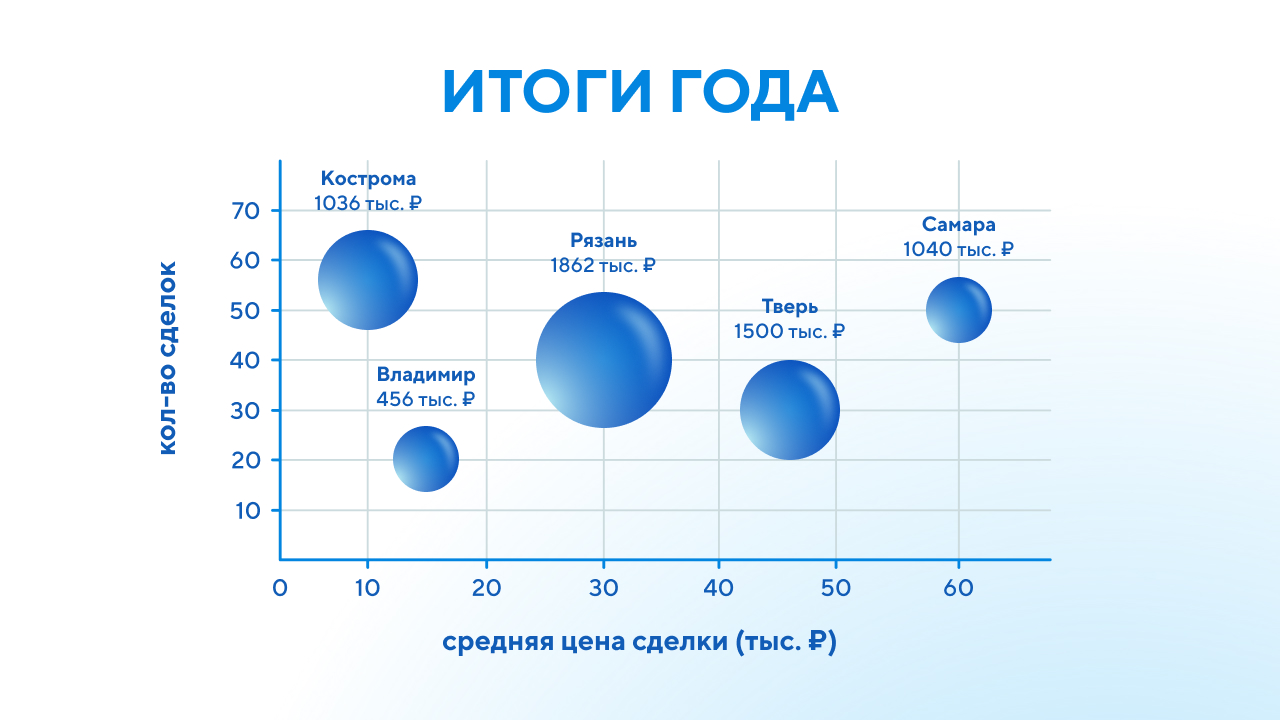
Пузырьковые диаграммы (обеспечивают визуализацию наиболее сложных финансовых и прочих данных, позволяют работать одновременно с 4 разными метриками).

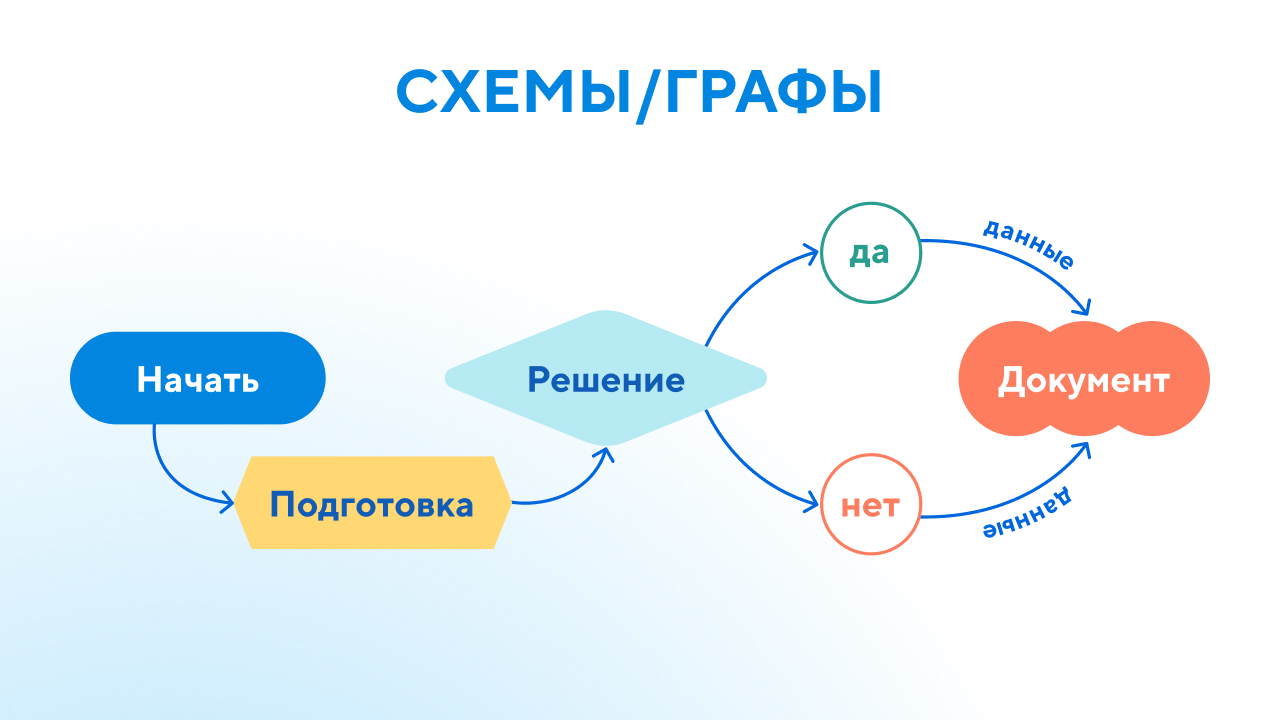
Схемы и графы (позволяют отслеживать связи между разными объектами).

Какие инструменты и сервисы можно использовать для визуализации в проектах
Списки являются наиболее простым способам визуализации задач, но они не всегда информативны. Поэтому в управлении проектами чаще применяются Канбан-доски, сетевые графики (диаграммы Ганта) и деревья задач. Для просмотра текущей загрузки конкретного специалиста и для поиска свободного времени используются календари.
Канбан. Представляет собой таблицу или вертикальные столбцы, обозначающие этапы или статус задачи (цели, иного объекта), внутри которых расположены отдельные карточки задач (цели или иные объекты). Перемещение отдельно взятой задачи из одного столбца в другой происходит после смены статуса. Следовательно, руководитель и команда проекта могут легко определить, какие задачи есть в работе и на какой стадии они находятся. По аналогии работают воронки продаж в маркетинге, только вместо задач по колонкам двигаются контакты иди сделки. Количество колонок должно строго соответствовать количеству статусов задач. Kanban-доски могут быть физическими или виртуальными. Этот инструмент визуализации достаточно часто применяется в Agile-проектах (почти во всех гибких методологиях). Помимо непосредственно самой задачи в карточке может быть любая другая дополнительная информация (ответственное лицо, дедлайны, краткое описание и т.п.).

Сетевой график (диаграмма Ганта). Представляет собой сложную схему связи между всеми задачами проекта (такие фигуры или схемы называются графами). Для лучшего понимания сетевые графики рисуются с привязкой ко времени. Каждая задача имеет время начала и конца. С помощью дуг или стрелок обозначаются связи, это помогает понять, какая задача влияет на другие. С помощью сетевого графика проще отслеживать узкие места и планировать общую продолжительность проекта. Диаграммы Ганта – неотъемлемый элемент метода критического пути. При строгой иерархической структуре диаграмма отлично применяется для методологии Waterfall (водопад).

Дерево задач. Ещё один граф, но без привязки ко времени. Наглядно можно отобразить все задачи проекта и взаимосвязи между ними. Основная цель – отслеживание подчинённости и прогресса. Например, можно отобразить как исходная задача дробится и делегируется подчинённым.

Календарь. Это список всех задач, дел, встреч и событий, разнесённых по дням месяца, недели, года, квартала или другого периода времени (в том числе возможно отображение всех задач внутри одного рабочего дня). С помощью календарного вида удобно смотреть текущую загрузку отдельного сотрудника, отдела, службы или всей команды проекта. Свободные слоты можно использовать для планирования общих встреч и новых дел.

Дашборды. Фактически это готовые или динамически обновляемые отчёты, отображающие в графическом виде изменение или текущее состояние основных показателей бизнеса, команды, отдельных сотрудников и не только. В качестве опорных значений логично использовать KPI. Но в дашборде могут выводиться и другие метрики, помогающие в оценке прогресса проекта. Непосредственно визуализация осуществляется стандартными методами, описанными выше: диаграммы, графики, схемы и т.п.

Вместо выводов
Все самые необходимые форматы визуализации данных по проектам встроены в вашу BPM-систему. Это очень удобно, поскольку для визуализации не придётся использовать внешние сервисы и инструменты.
Но тут важно учесть один нюанс – отдельные (внешние) инструменты бизнес-аналитики обычно востребованы при работе с огромными массивами данных. Они выступают в роли своего рода агрегаторов. Встраивать в BPM-систему буквально всё бессмысленно. В этом случае инструмент управления и контроля становится слишком сложным, а значит, его тяжелее внедрять и применять по назначению. Поэтому важен качественный баланс.
